小程序项目已开源
项目地址:https://github.com/e5sub/yyghhy
集成步骤:
2、修改你自己项目地址的app.json文件,添加以下插件
"plugins": {
"kefu": {
"version": "1.1.0",
"provider": "wx738958e0f4c894f9"
},
"chatbot": {
"version": "1.2.10",
"provider": "wx8c631f7e9f2465e1"
},
"WechatSI": {
"version": "0.3.4",
"provider": "wx069ba97219f66d99"
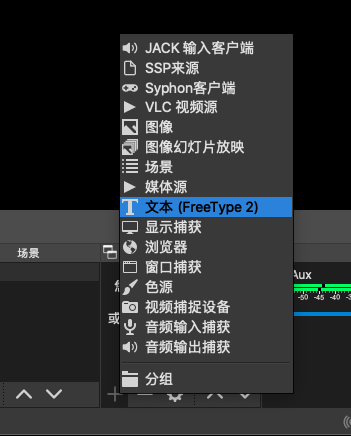
} 其中kefu为云智服插件,chatbot和WechatSI是微信对话开放平台插件。然后也是在app.json添加插件页面
![图片[1]-腾讯云智服和微信对话开放平台插件集成详细教程-嘤嘤怪后花园](https://pan.yaohst.com/d/OS/blog/2020/12/image-2-2-1024x810.png)
![图片[2]-腾讯云智服和微信对话开放平台插件集成详细教程-嘤嘤怪后花园](https://pan.yaohst.com/d/OS/blog/2020/12/image-2-3.png)
项目中的pages/chatbot/chatbot为微信对话开放平台页面,pages/categories/categories为云智服页面。修改完以上地方之后保存。
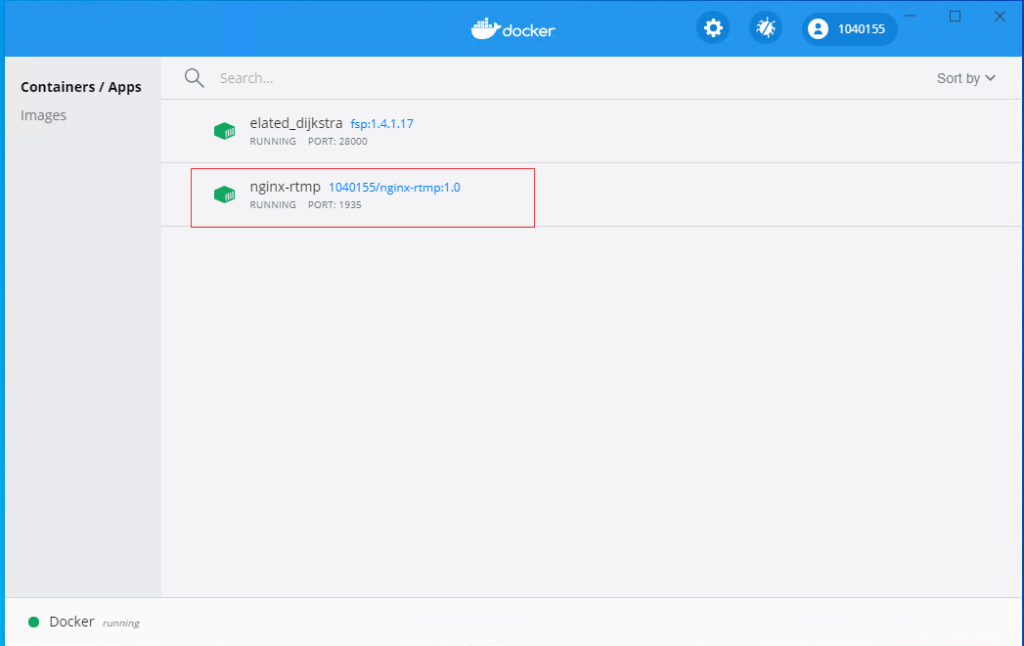
3、将项目中pages/categories/categories、pages/chatbot/chatbot拷贝到你自己的项目中。将图中所示的文件夹也拷贝到你自己相应的路径中。
![图片[3]-腾讯云智服和微信对话开放平台插件集成详细教程-嘤嘤怪后花园](https://pan.yaohst.com/d/OS/blog/2020/12/image-2-5.png)
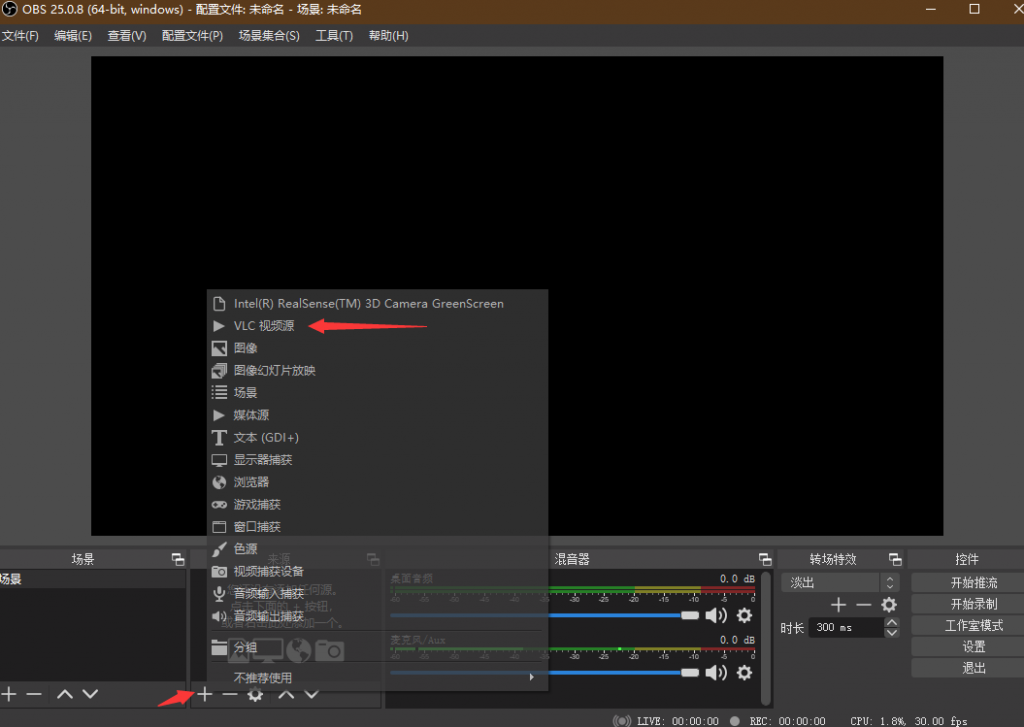
4、修改pages\categories\categories.js文件,将红框的ID修改成你自己在云智服后台获取到的ID,保存。
![图片[4]-腾讯云智服和微信对话开放平台插件集成详细教程-嘤嘤怪后花园](https://pan.yaohst.com/d/OS/blog/2020/12/image-2-7-1024x500.png)
5、修改pages\chatbot\chatbot.js文件,将appid修改成你自己在微信对话开放平台申请到的ID。保存
![图片[5]-腾讯云智服和微信对话开放平台插件集成详细教程-嘤嘤怪后花园](https://pan.yaohst.com/d/OS/blog/2020/12/image-2-9-1024x539.png)
6、编译,大功告成。如有问题欢迎评论反馈。
© 版权声明
THE END

















暂无评论内容